Thinking of creating new marketing materials, or even a new website? While tools like Wix, Squarespace, and Canva offer easy-to-use templates, many businesses end up opting for a professional designer instead.
Why? Once you start customizing the font, layout, and images, DIY platforms have some important limitations to consider. In general, the more original and specific your vision is, the more difficult a template will be to work with.
Professional design services will give you a much more polished product than you’ll get with a template. You’ll also benefit from the expertise of a designer who can advise you on best practices for representing your brand online. It’s a commitment up front, but may be worth considering in the long run – especially if you’re designing something central to your brand identity.
Below, we’ll cover some of the specific challenges you might face with design templates, and what a professional designer can offer that a design template can’t.
Why Customizing Templates Can Pose Challenges
Templates can be a great quick fix if you mostly like the design and just need to make a few tweaks. However, your design won’t be original; there may be several other businesses using the same template, which can make it harder for your brand to stand out.
That’s why our designers at Vertical Motion start with a thorough analysis of your business goals and target market before we begin any design work. This ensures your design is tailored to what you want to achieve and makes an impact on your audience.
If you’re aiming for originality with a DIY design tool, you’ll probably need to make a lot of adjustments to the template you choose. But the more edits you have, the more likely it is that you’ll encounter one of the below issues.
Responsive Design Issues
Websites need to look great across devices and screen sizes – especially since 96.3% of global internet users access websites on their phones as well as browsers. Responsive design ensures that images, text, and navigation menus will automatically adjust to fit your viewer’s screen.
Many website builders like Squarespace and Wix come with built-in responsive design features that rely on automation to adapt your website to different screen sizes. However, this can result in a less-than-optimal user experience on some screens. That’s especially true for mobile devices, since the automated tool will have to completely reposition some elements.

Website builders will often have a mobile preview where you can reposition elements, but this takes a lot of extra manual effort. Frequently, these sites also lack tools for optimizing your site for tablets or different browsers, which limits your ability to ensure your site will look the same across devices.
Designers draw from deep expertise in responsive design principles and tactics – like fluid grids, flexible images, and media queries – to ensure every element scales seamlessly across desktop browsers, tablets, and smartphones.
We also rigorously test websites across browsers and devices to spot and correct any performance issues before you launch. This helps ensure that your website puts your brand in its best light no matter what browser or device your audience is using.
Image Editing Limitations
Many website builders and DIY design tools will also let you make basic adjustments to the colour and tone of your image, but they’re not ideal for advanced retouching.
When you use a DIY design tool, you’re limited to the editing features that platform offers. These editing tools might be great for simple adjustments, but won’t be ideal for custom visuals like branded graphics or unique photography.
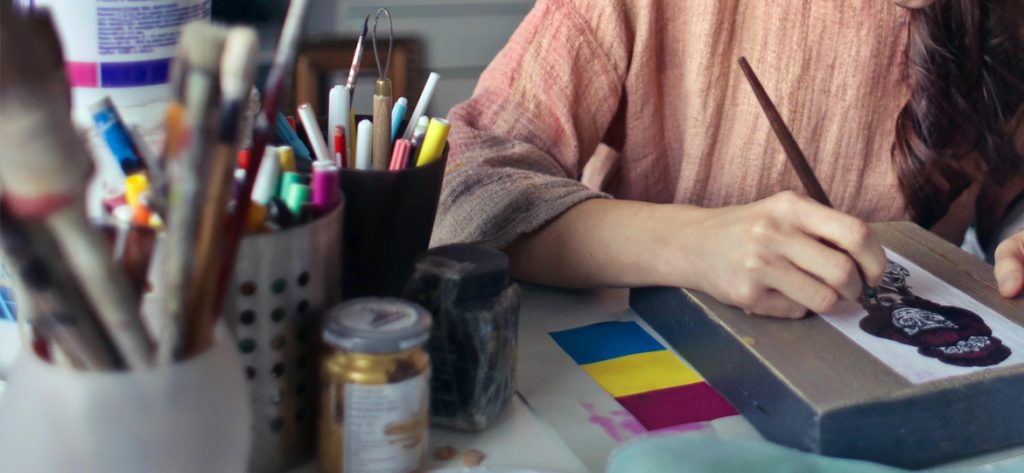
For example, Canva has an automated background remover tool, which can work well if the image you choose has a clearly defined foreground – but if the outline of the image subject is blurry, it won’t be able to edit out the background perfectly.

Example: Background remover tool used to isolate branches in the foreground on Canva.
If you want to include your own photos on your site, professional designers can help them look their best with precise retouching. This can involve editing specific elements of your photo, or combining more than one photo to boost clarity with tools like Photoshop.
DIY design tools also have significant limitations when it comes to creating professional logos and custom graphics. Some logos may look simple on the surface, but their primary purpose is brand recognition. They have to be distinctive, yet simple – and precise adjustments to typography and spacing is what sets them apart.
Logos created in template-based tools risk looking similar to countless others created from the same templates, undermining their purpose. Professional designers usually use tools like Illustrator to create logos and custom graphics, since it gives us complete control to adjust every element to fit your brand.
Font and Typography Challenges
Choosing the right font can have a significant impact on your website or mobile app’s accessibility. Generally, DIY templates will come with preset fonts which have been tested for readability and scale – as long as your text fits the layout.
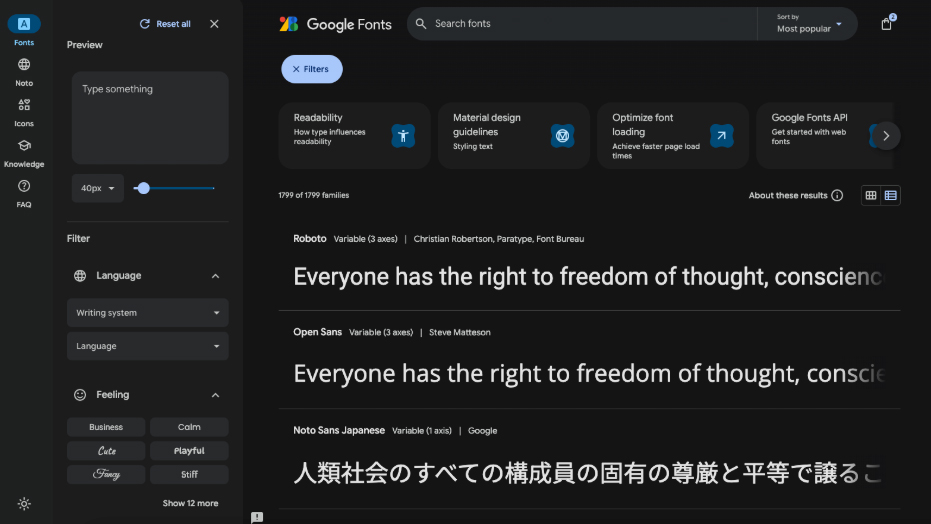
If you’re using this approach, it’s a good idea to stick with the fonts in the template rather than trying to choose new ones. It can take a long time to find a font (or combination of fonts) that balances readability and style. Often, finding a typeface that’s popular on Google Fonts is better than using something too obscure.

It’s worth noting that no-code design tools often have limited font options, meaning you may have to upload the Google Font you choose into the design tool you’re using.
Professional designers bring a nuanced understanding of typography to selecting and pairing the right fonts, and can fine-tune details like kerning (the space between individual letters), line spacing, and font weights to make the text on your site more eye-catching and readable.
Image Size and Optimization
The best websites don’t just look great; they also load fast. Today, most website visitors will only wait for websites to load for about three seconds before they leave. The images on your website play a big role in how long it takes to load, and optimizing them can have a positive effect on both visitor engagement and your search ranking.
However, there’s an important balance to strike between image size and quality.
Images often need to be resized and compressed so they don’t gobble up your bandwidth, but compressing them the wrong way can reduce their quality. Most DIY design tools have resizing options, but the quality often suffers – resulting in pixelated images.
If you’re designing for professional printers, you may encounter issues with DIY tools if you don’t choose a high enough resolution. You’ll also need to use CMYK colours and build in a bleed that extends your graphics beyond the area you want to print to make room for trimming.
Professional designers understand that optimizing images for the web and for print require a completely different set of approaches to ensure crisp, quality graphics. We can help you ensure web graphics load quickly without sacrificing sharpness or detail – and that print materials match the quality of your online graphics.
Designers also know how to format images for different contexts – whether it’s a hero banner, thumbnail, or icon – to help your website perform its best. This is especially important as your website scales.
The Value of Professional Designers
When you work with a professional designer, you get more than just a finished product. Designers offer professional expertise to advise you on creating a strong brand identity. This often involves market research to align your brand to market expectations and make informed decisions about design elements.
Professional designers also work from design principles that include visual hierarchies, balance, and contrast between elements. This can help spot issues such as misaligned text, clashing colours, or unbalanced layouts – and draw your audience’s attention to the right places. For example, here’s a great video of a designer fixing some popular Canva templates:

When to Hire a Professional Designer
When you want to build a unique, scalable brand identity for your business, you’re probably better off hiring a professional designer. A polished online presence is the core of your brand identity, and a professional designer can help you start with a solid foundation.
Some examples include:
- Creating a business logo, website, or client-facing materials.
- Projects that need custom illustrations, animations, or interactive elements.
- Building accessibility and inclusivity into your design.
- Creating a SaaS product or ecommerce site.
Overall, professional designers may be a better fit for any long-term projects where consistency and professionalism are critical. That said, there’s nothing wrong with using a template for quick or one-off projects, especially ones where done is better than perfect.
When to Stick with Templates
In general, DIY design templates are good for low stakes, simple projects where you feel comfortable using the template mostly as-is. They’re also good for small, one-off projects that won’t impact your brand over the long term.
Some examples can include:
- Early-stage businesses testing ideas.
- Internal documents or non-public-facing materials.
- Social media graphics such as photo collages.
- Personal branding materials.
In situations where speed and simplicity are key, DIY templates offer a quick way to create a finished product without making a big investment.
• • •
A Final Note on Templates
If you’re on a budget, keep in mind that most designers you work with can help you build custom templates alongside your main branded assets. For example, you could work with a designer to create templates for flyers, email updates, and social media posts your whole team can use.
While you may spend more up front, this can help you streamline your approach to creating branded materials that saves time in the long run. And that kind of brand consistency can make a huge impact in creating trust among your target audience.
At Vertical Motion, we help businesses create unique, polished graphics, logos, websites, and more that brings their brand to life online and in print. If you need more than a template to bring your vision to life, don’t hesitate to contact us today.
Vertical Motion is a trusted Canadian software development and entrepreneur assistance company that has supported the global efforts of startups, non-profits, B2B, and B2C businesses since 2006. With headquarters in Calgary and Kelowna, and team members coast to coast, Vertical Motion is recognized as an award-winning leader in the technology industry. Our team of executive advisors, project managers, software developers, business analysts, marketing specialists, and graphic designers have extensive experience in several industries including — Energy, Finance, Blockchain, Real Estate, Health Care, Clean Technology, Clothing & Apparel, Sports & Recreation, Software as a Service (SaaS), and Augmented & Virtual Reality (AR/VR).
Come chat with us and let us take you “From Idea to Execution and Beyond!” 🚀

Marketing | Communications | Sales Specialist at Vertical Motion

Graphic Designer at Vertical Motion
Article Feature Image Credit | Vectonauta